Microsoft Flow がウィジェット対応したので使ってみた。
定期的に送るメールをもっと手軽に送る方法はないかと調べていたら、Microsoft Flow のボタン機能が、ウィジェット (アイコン) として利用可能になったとの記事がありました。(Android と iOS)
Microsoft Flow は、色んなサービスを連携させて日々の作業を自動化するサービスです。また、スマホの画面タップがフローのトリガーとなるボタン機能があります。今回、このボタン機能が、スマホのアイコンとして登録できるようになり、Flow アプリを立ち上げずとも、トップ画面のアイコンタップでフローを起動できるようになったようです。
早速、会社の部署宛にメールを送るボタンを作り、アイコンとして置いてみました!
完成したものがこちらとなります!
上部の丸いアイコンが作成したフローです。(画面は Android )
この丸いアイコンをタップすると、メールが飛びます。
※ 説明のために大きなアイコンを使っていますが、他のアイコンと同じ最小サイズにもできます。
作成時間は 20 分です!
会社からの帰宅中の電車でスマホをポチポチしながらつくりました。
Flowはブラウザ版とスマホ アプリ版がありますが、スマホ アプリでも十分作業ができます。この記事でも、スマホ アプリでの作成方法をご紹介します。
関連記事
Flow に関する日本語の記事は少ないのですが、ロジックの説明や、必要なアカウントなどの情報が記載してあり、とても参考になると思います。
とても丁寧にまとめられているので、これから触ってみようという方にはとてもおすすめです!(書いてる途中に知った記事ですが、実装内容ほぼ同じでした 笑)
ワンタップでメールを送信するボタンを作成する
今回実装したボタンは、スマホのトップ画面に配置した アイコン の タップ をトリガーとして以下のような動作をするシンプルなボタンです。
それでは、スマホの Flow アプリを立ち上げた状態からの操作を説明します。
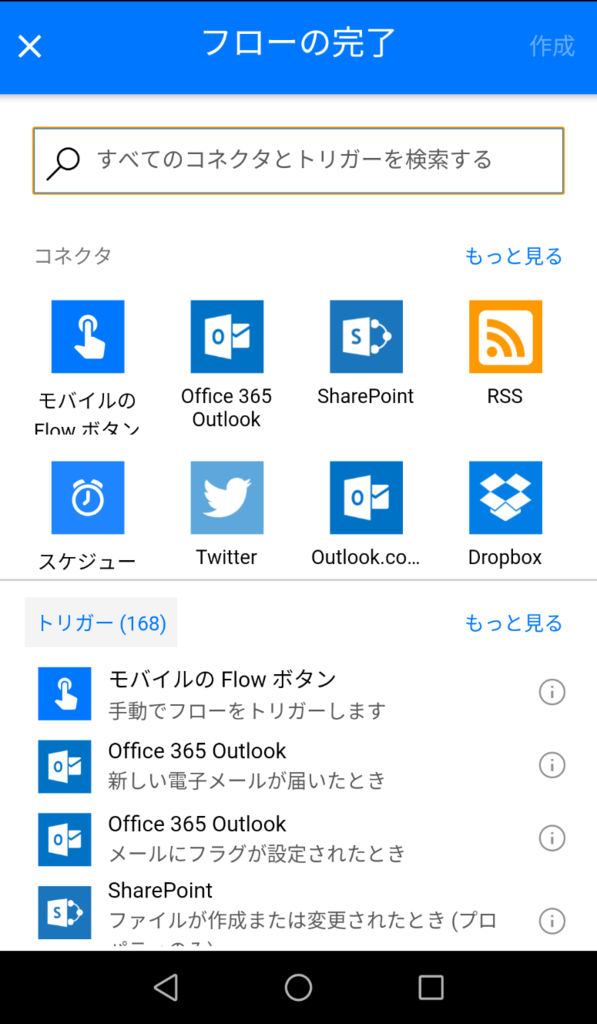
(1) 右上の + ボタンからを選択し、一から作成 を選択します。

(2) コネクタの中から、指のアイコンの モバイルの Flow ボタン を選択します。
Flow では、メールの受信や、サイトへの投稿などをトリガーにすることができます。このモバイルの Flow ボタンは、ボタン タップをトリガーにし、フローを起動するコネクタです。

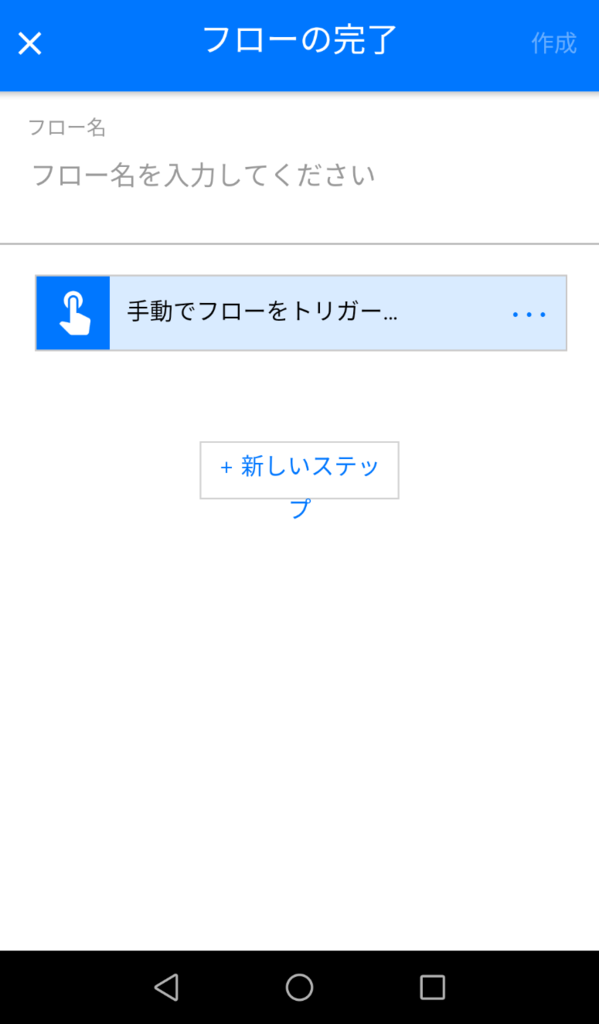
選択するとフローの編集画面に選択した モバイルの Flow ボタン が追加されます。

(3) + 新しいステップ を選択し、アクションの追加 から、新しいコネクタを追加します。
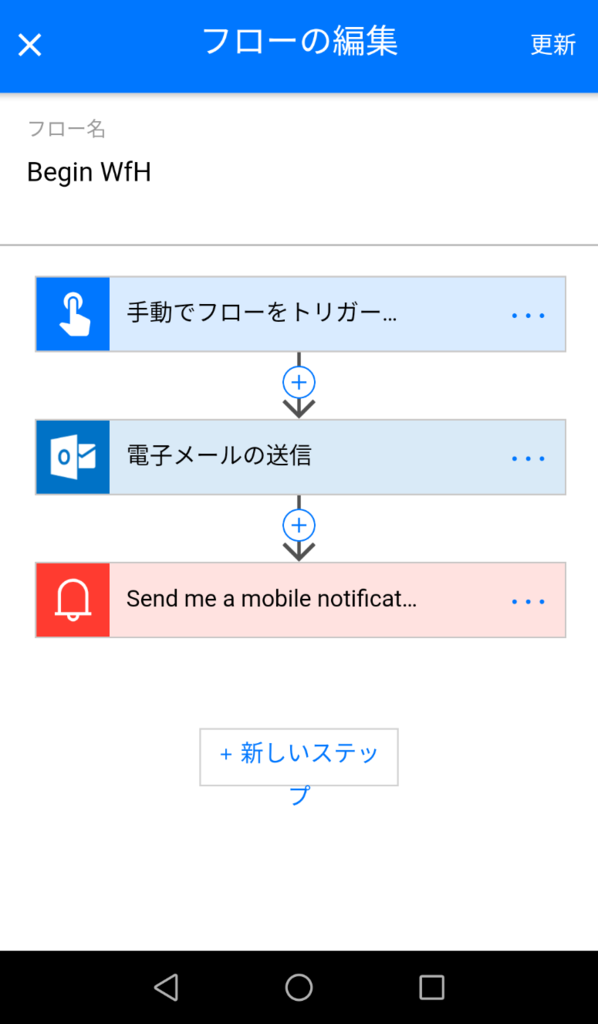
今回は以下の 2 つのコネクタを追加します。
- メールを送信のコネクタ : Outlook.com (電子メールの送信)
- プッシュ通知のコネクタ : Notification (Send me a mobile notification)

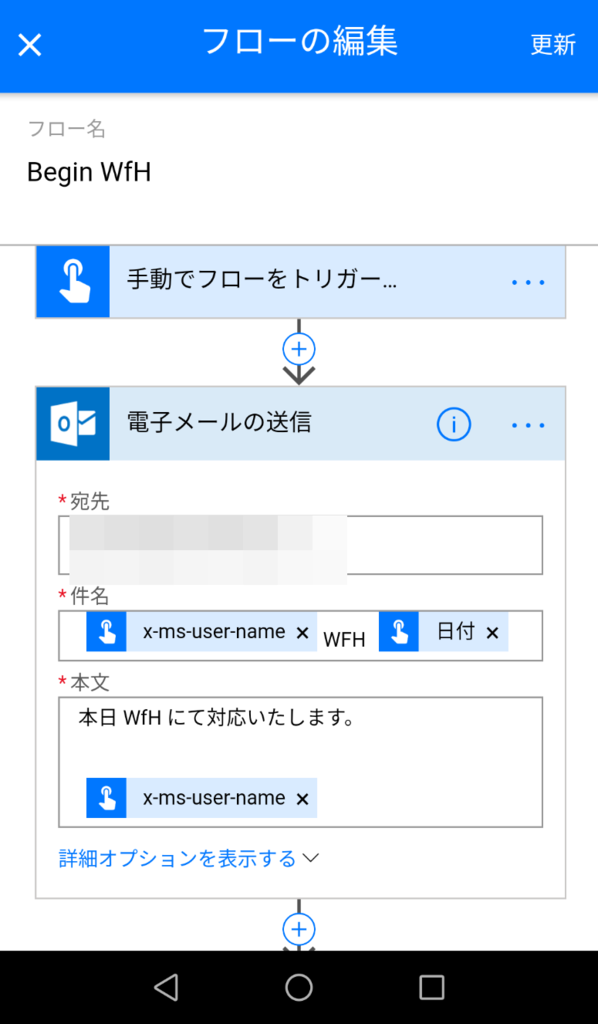
(4) メール送信アクションの設定をします。
今回は、件名に 自分の名前 (アカウント名) と 実行日の日付 を動的に取得するようにしています。Microsoft Flow は、REST API を使用して各コネクタから値の参照を行うため、各コネクタが持つ値を利用することが可能です。 作成したフローは他のユーザーと共有することができるため、動的に値を取得する実装でユーザー固有の値を使用することで、汎用的なフローが作成可能です。本文には、自宅勤務するという内容を入れていますので、ここは色々アレンジしてみてください。
※ 宛先アドレスの項目は自分の会社のアドレスを入れているので隠しています。

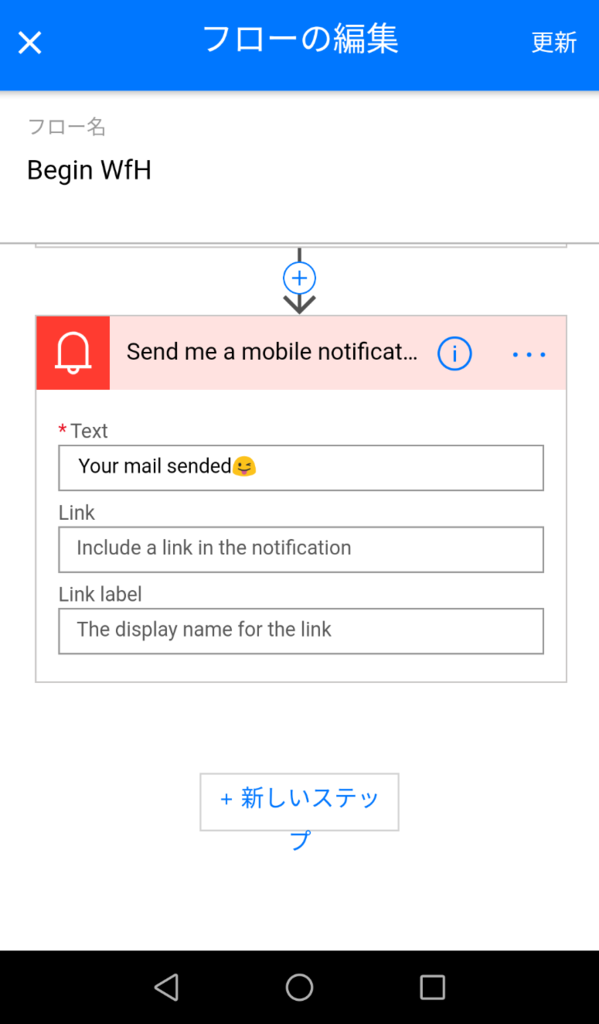
(5) プッシュ通知アクションの設定をします。
今回は、メール送信が終了したことを自分自身に知らせる目的で、プッシュ通知 機能を付けています。これはお好みなので付けなくてもオッケーです。絵文字を付けると和やかな気分になれるのでお勧めです 笑。

(6) 右上の 作成 (更新) を選択し、作成したフローを保存します。
※ 上記画面ショットは、一度作成したものを編集状態にし、採取したものなので、更新 という表示になっています。
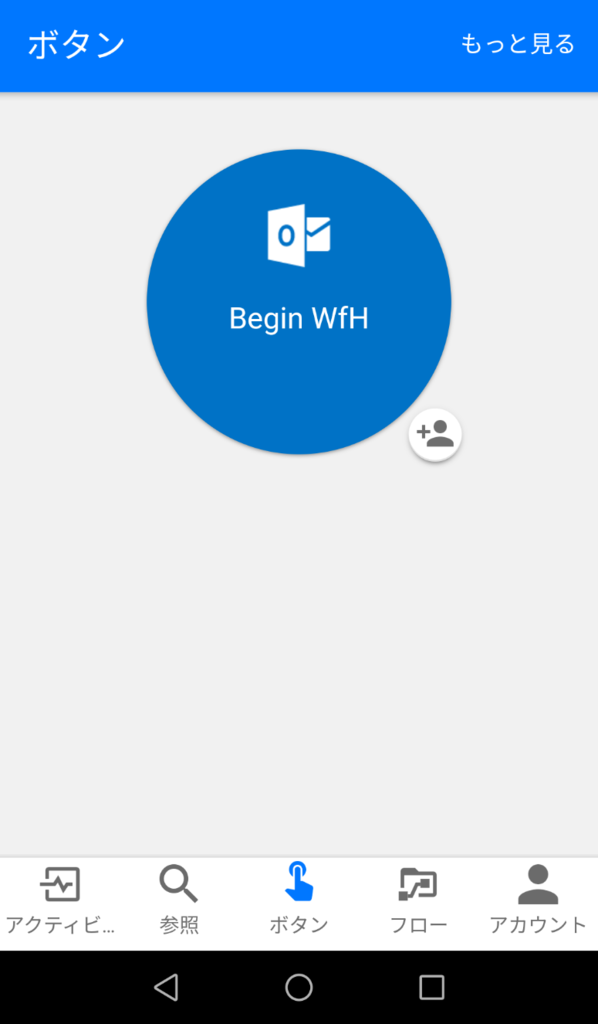
保存すると作成したフローが ボタン として登録されます。
ここの画面から ボタン をタップすることでもフローが起動します。

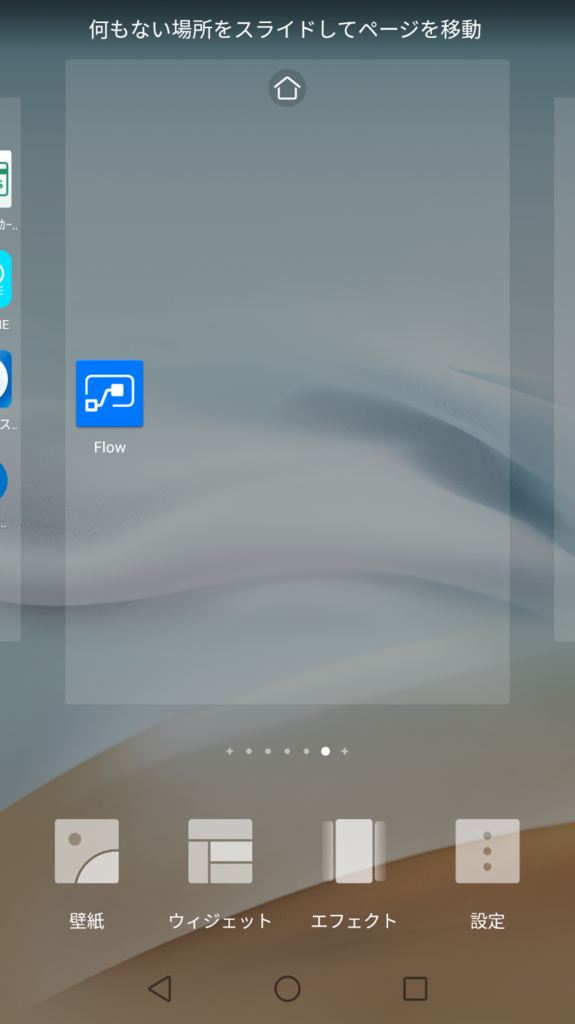
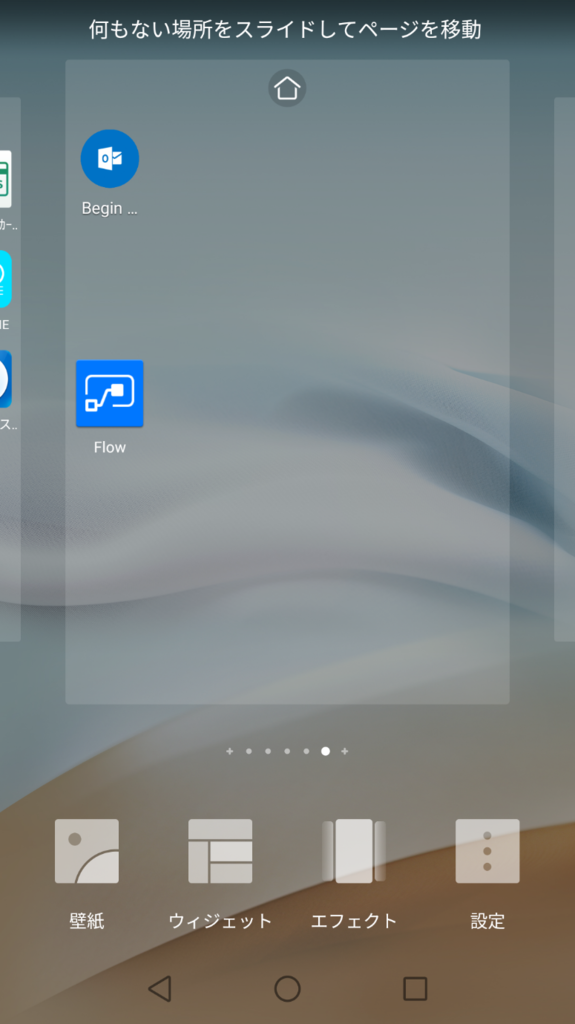
(7) 作成したボタンをウィジェット化し、トップ画面に配置します。
僕の Android 端末 (Huawei Nova) では、画面を長押しすると、ウィジェットを追加する項目が出てきます。

作成した ボタンのアイコン を追加します。

これで作業は終了です。
ここまでの作業をスマホの操作 20 分くらいで作成可能なので、便利なフローを作ってみてください。
今回は一から作成するようにしましたが、そのままでも使えるテンプレートがたくさんあるので、まずは色々見てみると面白いと思います。
Flow の公式ページはこちらから。