【SPO】サイトページ上のリスト Web パーツにアイテムのコメントを表示させる
最近のアップデートにより、モダン表示のリストのアイテムに対してコメントを残せるようになりました。しかしながら、リスト Web パーツを使用して、サイトページ上に表示した場合は、コメント数が表示されず、コメントが存在するかどうかが判別できません。今回は、列の書式設定 を使用したカスタマイズにより、サイトページ上のリストにおいても、コメント数を把握する方法を紹介します。
リストのコメント機能について
モダンリスト上ではアイテム毎にコメントが残せるようになりました。アイテムにコメントがついていると、ビュー上に吹き出し風のアイコンが表示されます。

ただし、2020 年 12 月時点では、サイト ページ上にリスト Web パーツを使用してリストを参照した場合は、吹き出し風のアイコンが表示されず、コメントがついているかどうかの判別ができないようです。そのため、各アイテムをクリックして、参照元のリストの表示フォームを開くまでコメントがあるかどうかは分かりません。

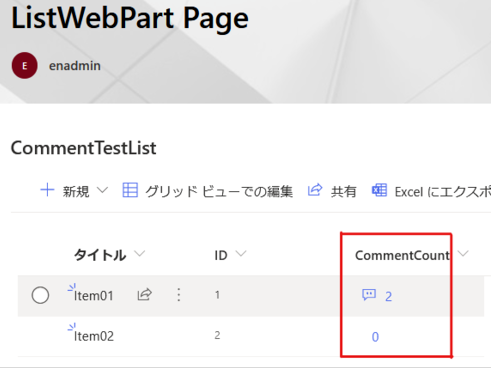
今回行う列の書式設定を使用すると、サイトのページ上でリストを参照する場合も、コメント数と吹き出し風のアイコンを表示することができます。また、アイコンやコメント数をクリックすると、アイテムの表示フォームを開くことができ、参照元のリストと同じような動作を実現できます。

列上にコメント数を表示させる手順
- 手順
1) 新規にリストを作成し、1 行テキスト列を 1 つ作成します。(例. CommentCount)
2) ビュー上で、作成した列を選択し [この列の書式設定] をクリックします。

3) [詳細モード] を選択します。

4) 以下の JSON をコピペして貼り付けます。
gist0c31250fb2c78d814fbba76f1cdab0cf
5) [保存] すると、列にアイコンとコメント数が表示されます。

列上に表示させているため、サイトページに挿入したリスト Web パーツ上でもコメント数が表示される動作となります。参照元のリストでは、タイトル列の横にも既定の吹き出しのアイコンが表示されてしまうので、もしアイコンを 2 つ表示させたくない場合は、JSON でアイコンを指定している以下の箇所を含む span 要素を削除し、CommentCount 列側のアイコンを表示しないようにしてください。
"attributes": {
"iconName": "Comment"
}
作成した列をフォーム上から非表示にする
列の書式設定を使用することで、列上にアイコンとコメント数を表示することができましたが、列の値としては何も保存されていません。そのため、ビュー上にはコメント数が表示されますが、フォーム上では CommentCount 列の値は空になっています。

フォームを表示した際に、ユーザーにこの列の値を表示させたくない場合は、以下の方法でフォーム上から非表示にします。
- 手順
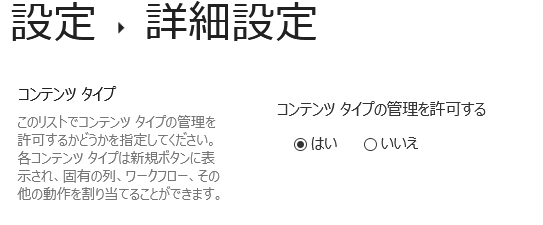
1) [リストの設定] > [詳細設定] から [コンテンツタイプの管理を許可する] を [はい] にします。

2) [リストの設定] ページ上に [コンテンツ タイプ] のセクションが表示されるので、"Item" をクリックします。

3) フォーム上から非表示にしたい列を選択します。(例. CommentCount)

4) 以下の [非表示 (フォームに表示しない) ] に変更し、保存します。

これで、表示フォームや編集フォーム上でアイテムを表示する際には、この列が表示されなくなります。
おまけ
今回使用した JSON では、Button 要素の customRowAction プロパティとして defaultClick を指定しています。これを指定すると、オリジナルのリストでリストアイテムをクリックしたときと同じように、アイテムの列の値などが表示されます。サイトページ上に挿入したリスト Web パーツ上で、アイコンやコメント数の部分をクリックすると、別タブが起動し、オリジナルのリストの表示フォーム (DispForm,aspx?ID=1&....) という URL に遷移して、オリジナルのリスト側でコメントを閲覧したり投稿したりする動作となります。
Button 要素の説明については下記記事が参考になります。
列の書式設定で SharePoint をカスタマイズする | Microsoft Docs
本日の投稿は以上です。